How can your architecture website design reflect what you do? Your website is one of the most important investments for your online brand. It is the main driver of your online identity and has the power to attract customers with the customer experience it provides.
Nowadays, your website design is as equally important as the quality of your content. Your website design is what immediately hooks your visitors, and effective website design will be able to encourage your potential customers to continue interacting with your website.
High performing and the best architecture website design vary in style, layouts, and content. However, one thing they all have in common is their unique use of elements and visually striking images to communicate their message without text.

Website design has the ability to set the pace and tone of your website’s user experience. User experience is the overall emotion, attitude, and opinion people experience when viewing or navigating your website.
Architectural designs are commonly driven by high impact and high-quality images. But how exactly can you design your website to best communicate your brand and what you have to offer?
Today I’ll talk about the different types of architecture website design that can help your brand leap to the top. Additionally, we will dive into the different factors that you need to include in your decision-making process of website development and finding the best design for your architectural website.
Develop the Inspiration for your Architecture Website Design:
In the process of website development, it is important to keep your goals in mind as well as what messages and content you aim to feature.
Inspiration can come from anywhere. However, there are categories of website styles and templates that can help you narrow down your choices.
Below are four distinct styles and types of architecture website designs to get you started.
4 Architecture Website Design Elements to Consider:
These four website styles feature different elements and styles. Each one has the ability to communicate different messages and personas to your target audience.
However, despite their difference in styles, architectural websites are usually visually driven by high-quality images and attention-grabbing elements.
Some of these types of websites can be architecture portfolios or just the best website possible for your construction company. It doesn’t matter what kind of website it is, the important thing is that the web designers and graphic designers you choose are able to portray your brand identity through a well-designed homepage, landing pages, and responsive functionalities.
Read through this list to identify which type of style is best for your architecture website. And should you hire a web design agency or do it yourself?
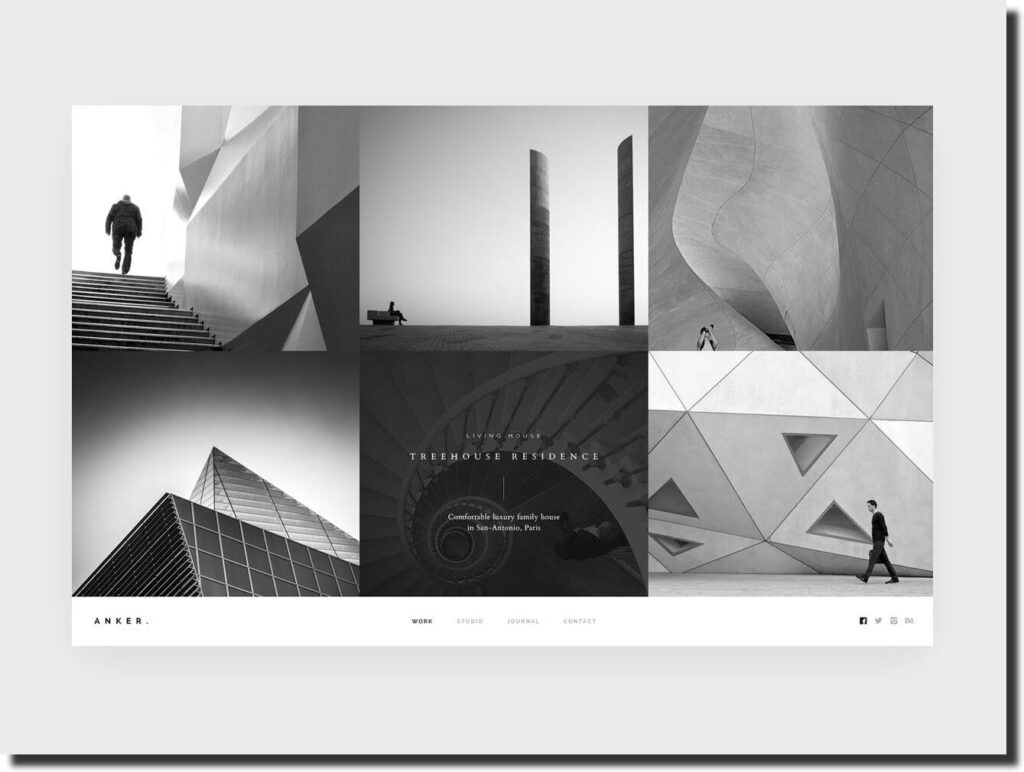
Feature Different Exterior Spaces and Forms of Architecture
One of the best ways to capture the attention of your visitors is through high-quality photos of different exterior spaces. This type of style can effectively communicate what your own website is all about in just one glance.

Photos of grand exterior spaces and other forms of architecture have the power to transport your site visitors to another state of mind, making the user experience so much better. This type of design can help engage your visitors with the idea and message you are trying to convey through the images you feature on your site.
Below is a list of high performing architecture websites that feature photos of exterior spaces and wide shots of different architectural forms
- Production Locations
- Worky
- AL13
- James Merrell Architects
- Lighthouse
This type of style is effective if your site is dedicated to featuring content about spaces, buildings, or specific locations for listings and spaces for rent.
Featuring the general location and space of the property you are selling can help your potential buyers imagine the overall feeling and nature of the place. Additionally, featuring photos of open spaces on your website can have a relaxing and enjoyable effect on your visitors.
Feature Interior Spaces and Indoors
Featuring photos of interior spaces such as rooms and different corners of a given space is helpful for architectural websites that feature interior design content. This is also effective for websites that are selling a specific product or interior design services.
The list below are websites the feature interior spaces and indoor elements. Most of these websites offer specific products, furniture, and design elements for interiors.
- Drummonds
- Minimalissimo
- Inside
- LLI Design
- HFC Interiors
- Lago Mobili
- S&A Stairs
- Apparatus
- CPH INC
The best way to showcase furniture and interior decorations is to create a space that allows your visitors to imagine what the items would look like in their own homes. Say you are running an interior design firm. A portfolio type website that features different types of designs you have done for clients is a creative way to capture your audience. Additionally, this will also show them what you can do as a designer.
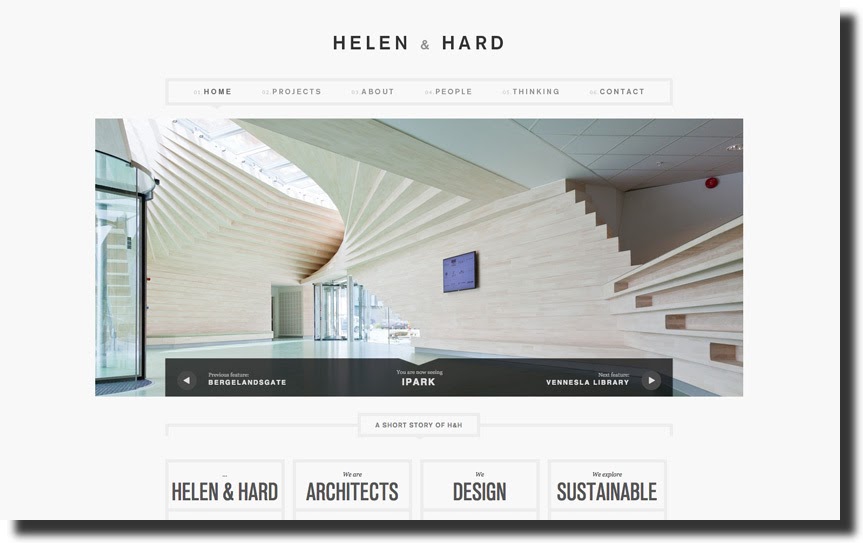
Play with Colors, Typography, and Simple Elements
This type of website style is the most effective if your brand is minimalistic and focused on specific products.
Simple designs that feature elements and pops of color are one of the easiest ways to effectively capture the attention of your visitors. However, because you are only employing a number of elements and colors to capture your audience’s attention, you run the risk of creating a flat website.
It is important to strike a balance between simple and dynamic in order to be able to captivate your audiences through this website style type.
Deciding to go this route may require you to consider if this type of design will work based on your current customer preference. After all, architecture and interior design websites usually revolve around visual appeal and high-quality photos with interesting angles and perspectives.
Below is a list of websites that have successfully used simple elements and colors to capture their audiences:
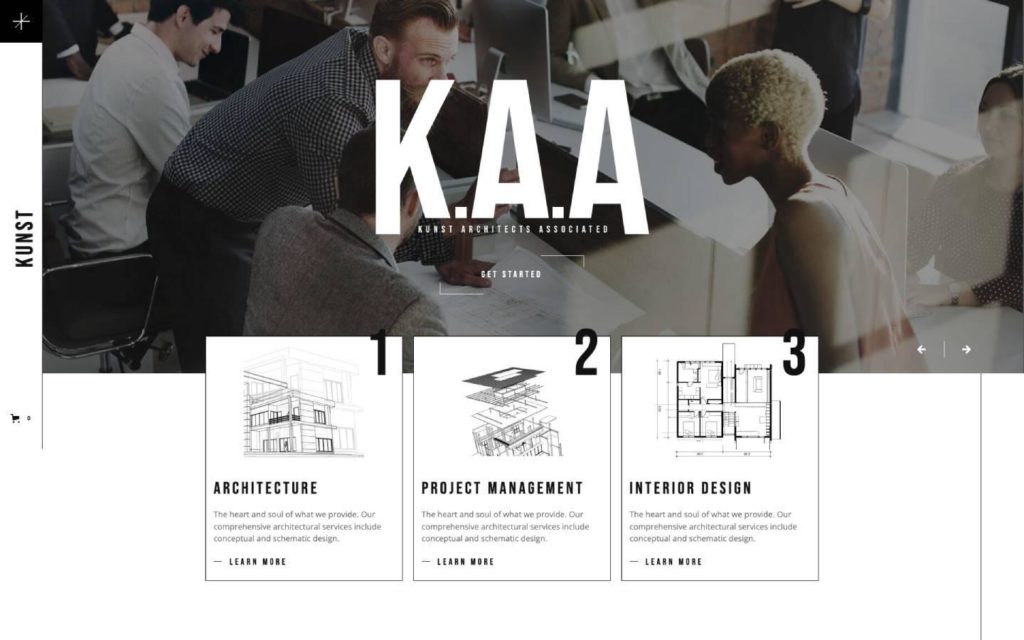
Bold and Dynamic Designs
Contrasting colors and large bold text is usually used for architecture website design examples that are bold and dynamic.
This type of website design is more versatile and is perfect for websites that offer a range of products, services, and other forms of content since the layout is generally more free-flowing.
Here is a list of websites that make use of bold and dynamic designs. These Architectural sites commonly feature different types of content on their website.
These types of architecture website design communicate a strong and playful persona to their target audiences. In addition to colorful accents and large faced texts, these types of website designs usually have the dynamic text and moving elements to help direct the attention of visitors from one type of content to another.
Picking The Best Layout and Style for Your Site
Now that you are aware of the type of website design styles and their respective uses, it’s time to figure out which style is the best fit for your website.
Website design from aesthetic elements and functionalities plays a huge role in your online sales and website traffic. As mentioned earlier in this article, your website design should be able to effectively communicate who you are as a brand as well as convert visitors into loyal long term customers. A well-designed website is intuitively designed and can make customers complete your call of action. As a matter of fact, a well-designed and maintained website can easily solve any issue with conversion rates or declining sales.
The first thing potential buyers see is most likely going to be your landing page. This means you have one chance to try and provide the information or service your visitors seek without much effort from your visitors. Otherwise, if your website design is not optimized for easy navigation and attention-grabbing elements, you run the risk of losing customers.
This is why accessibility, visual appeal, and engagement is of the utmost importance when conceptualizing your new website design.
Architecture and Interior design are fields that are visually driven. The best ways to communicate your skills and products in these fields are through powerful images regardless of the website design type you chose.
There are quite a number of factors to consider in choosing which website style type is best for your company.
Below is a short checklist to help you create the best architecture firm website design.
Things to Consider When Planning Your Architecture Website Design
1. What is your company’s brand identity?
Your website and other accounts on different online platforms should be standardized. This will make sure you are able to uphold your brand identity throughout different online platforms. Having a brand identity or stylebook to follow strengthens your look and persona online. This has the power to make your website easily recognizable and distinguished online by your customers.
Your brand’s identity will help set you apart from your main competitors, so make sure that your design, template, and online persona is unique and original.
2. What type of architecture does your website feature?
As mentioned above, successful architecture and interior design websites need a strong visual impact on their audiences. Knowing the type of architecture and content you feature will not only narrow down the type of website style to choose from, but it would also give you direction on figuring out the best way to showcase your products and services.
3. What do your analytics and website metrics say about your customer preference?
Generally speaking, analytics and metrics are strong indicators and lead to any market strategy you plan to employ. Figuring out how different elements of designs on your website perform with your audience base will let you know exactly what your customer base prefers. Intuitively, go for the design or website style type that generates the most traffic and interaction within your website.
This can easily be done and tracked through split testing or running small A/B tests if you want to experiment with different design components.
4. Who is your current customer base?
Knowing your buyer persona and what their online behaviors are can give you valuable insights with what type of website design style, they will most likely respond well to.
Basic information on demographics is a great way to start getting to know your customer base.
5. What are the goals of your website?
With whatever market strategy or project you decide to carry out, it is important to keep your goals in mind. There are short terms and long term goals that can be addressed by effective website design.
Say you want to decrease bounce rates and improve your conversion rates at the same time. A website redesign can easily address those issues once you have gotten to know what customers prefer and what your target audiences commonly look for online.
As mentioned previously in this article, simple A/B tests on different elements and designs can be effective in targeting problems and issues on your website.

6. What type of UX do you want to create for your website visitors?
Successful websites have efficient, enjoyable, and simple user experiences. Regardless of design type, websites that are generally successful have optimized their website for the best user experience.
This could entail simplifying your website or perhaps restructuring your content to make it more readable and understandable.
7. Snoop around and find out how your top competitors are trying to attract customers.
One of the best ways to plan your next website designs is to see how your top competitors are doing. After all, we learn more from our competitors. See what elements you can improve for your website based on what you see from your competitors.
Being able to effectively communicate with your target audience is still the best way to outdo and overtake your competitors.
8. Are you selling or offering a specific product that you want to feature?
As mentioned above in the four types of designs, product features are usually best communicated through designs with simple elements or by showcasing interior spaces.
Figure out what type of design is best for your products and services based on customer preferences. The last part of this article will discuss how the best architecture websites of 2020 used the four types of design types to help.
9. How do you want your future content to be displayed on your site?
Perhaps you are looking to completely redesign your website. Draw inspiration from other websites and get new creative ideas on how to feature your content. It is important for you to be aware of new designs and market strategies out there to make sure you and your business do not fall behind.
10. How can you make your website design mobile-friendly?
One important thing in designing any website is making sure it renders perfectly on all devices. Websites that are mobile-friendly already overtake well design websites that do not load well on mobile. This is because more and more online consumers access websites and online stores through their phones.
11. What is a realistic timeline and budget you can have for this project?
Lastly, think about how much time and money you are willing to invest in website design. There are different website designing firms that can help you apply your vision. The costs and timeline may vary per project. Generally speaking, working with a professional or seeking professional advice can help you streamline your ideas to something more effective and specific to meet your company’s goals.
Get Inspired With Stunning Architecture Website Design Examples!
Aside from the checklist above, sometimes the best architecture website design inspiration will come from other architectural websites.
There are plenty of architecture website designs to view and draw inspiration from. In addition to making sure you provide quality and updatted content on your website, structure, and design can help reel in more customers and potential buyers to your website.
When finding direction for your new website design, keep in mind what your main content is. There are certain style types that work better for different types of content.
Below is a list of the top 10 high performing architecture websites of 2020 you can draw inspiration from. Their content and website style type is listed to help you decide which route you are to take.
Top 10 Architecture Website Design Examples
1. Hypebeast – 8.90 million visitors per month
Content: contemporary designs, art, fashion and lifestyle
Website Style Type: Bold and Dynamic
2. Archdaily – 7.56 million visitors per month
Content: news, trends, and events occurring in the world of architecture Website Style Type: Different Exterior Spaces and Forms of Architecture
3. Apartment Therapy – 6.67 million visitors per month
Content: lifestyle and interior design trends
Website Style Type: Feature Interior Spaces and Indoors
4. Curbed – 5.91 million visitors per month
Content: All-things-home content, DIYs and Interior Design
Website Style Type: Bold and Dynamic
5. My Modern Met – 4.03 million visitors per month
Content: Art, lifestyle and architecture
Website Style Type: Colors and Simple Elements
6. New Atlas – 3.97 million visitors per month
Content: blog for lifestyle, ideas, and architecture
Website Style Type: Colors and Simple Elements
7. Dezeen – 3.33 million visitors per month
Content: Architecture and interior design magazine
Website Style Type: Bold and Dynamic
8. Architectural Digest – 2.56 million visitors per month
Content: International Architecture and design trends
Website Style Type: Colors and Simple Elements
9. TreeHugger – 1.89 million visitors per month
Content: Innovative green designs, lifestyle and architecture
Website Style Type: Bold and Dynamic
10. designboom – 1.80 million visitors per month
Content: Digital Architecture and design magazine
Website Style Type: Bold and Dynamic



